In building Angular application,most of the time we use the Router to render different pages for different urls, and based on the url we also load the data based on its path parameters or query parameters.
In the latest version of Angular v16, we will get a new feature that will simplify the process of retrieving route information in the component and make it way easier.Now we can bind route parameters to the corresponding component’s inputs
You can pass the following data to a routing component’s inputs-
- Route data — resolvers and data properties
- Path parameters
- Query parameters
We will be able to pass the route information to the component inputs, so we don’t need to inject the ActivatedRoute service anymore.
Below are some examples-
Route data — resolvers and data properties
// Routes
const routes: Routes = [
{
path: 'about',
component: MyComponentComponent,
resolve: { elementId: () => 'elementId1' },
},
];
// Component Code
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css'],
})
export class MyComponentComponent implements OnInit {
@Input() elementId: string = ''; //this will come from the resolved data
ngOnInit(): void {
console.log(this.elementId); // get elementId here
}
}
Path parameters
// Routes
const routes: Routes = [
{
path: 'about/:elementId',
component: MyComponentComponent,
},
];
// Component Code
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css'],
})
export class MyComponentComponent implements OnInit {
@Input() elementId: string = ''; //this will come from path parameters
ngOnInit(): void {
console.log(this.elementId); // get elementId here
}
}
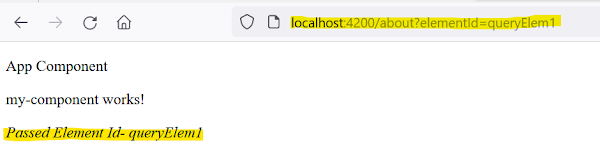
Query parameters
// Routes
const routes: Routes = [
{
path: 'about',
component: MyComponentComponent,
},
];
// Component Code
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css'],
})
export class MyComponentComponent implements OnInit {
@Input() elementId: string = ''; //this will come from quesry parameters
ngOnInit(): void {
console.log(this.elementId); // get elementId here
}
}
How to use it
To use this new feature, we need to enable it in RouterModule-
@NgModule({
imports: [RouterModule.forRoot(routes, {
bindToComponentInputs: true //---> enable this feature
})],
exports: [RouterModule],
})
export class AppRoutingModule {}
if we are in a standalone application, we can enable it like this-
bootstrapApplication(App, {
providers: [
provideRouter(routes,
withComponentInputBinding() // --> enable this feature
)
],
});



No comments:
Post a Comment